そもそもBOXメニューとは?
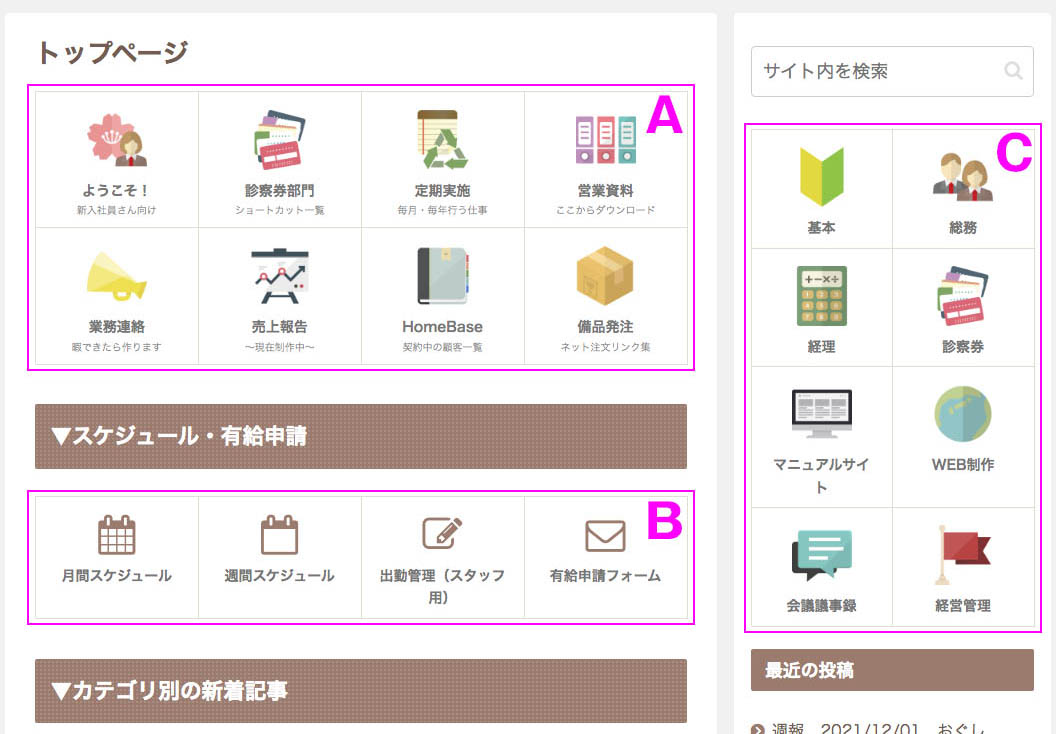
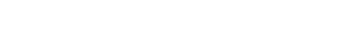
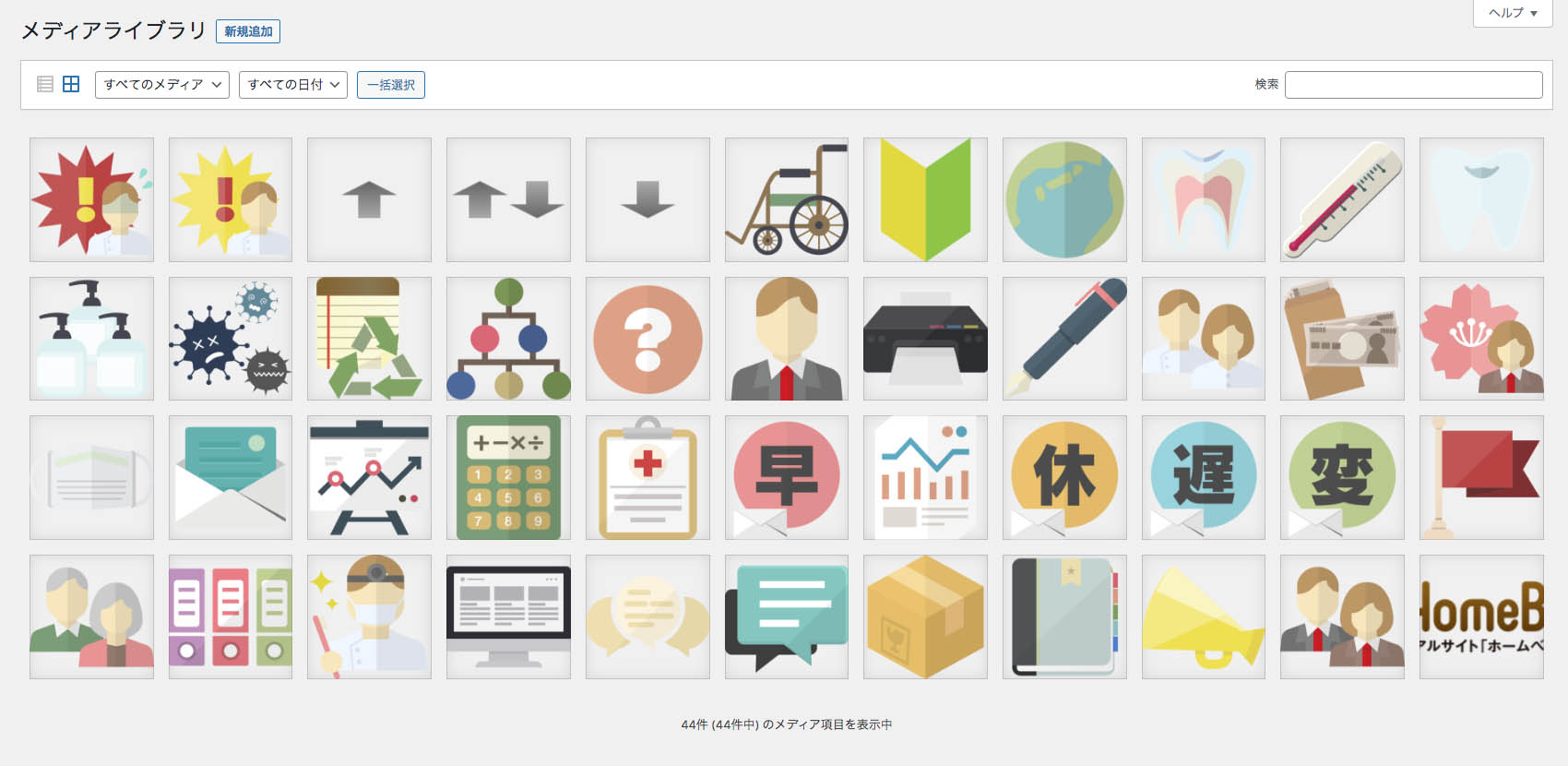
下記(A・B・C)のように四角く区切られたボタンの中に、画像と文字列を表示した見栄えの良いメニューがBOXメニューです。

上の画像で、A・B・Cそれぞれは独立したBOXメニューで、AとBはトップページ本文内に、Cはサイドバーのウィジェット内に表示しています。
BOXメニューには以下のような特徴があります。
- 記事内・ウィジェット(サイドバー等)内に表示が可能
- 大きくてクリックしやすい(または、タップしやすい)メニューボタン
- 画像が設定できることにより、リンク先コンテンツが視覚的にイメージできる(外国人労働者の方にも解りやすいですね)
- 画像がない場合は、font awesomeの既成のアイコンを利用することも可能
- 画像バナーのように作成するためのソフトや知識は不要
TOPページに表示する、皆が頻繁に使うメニューなどの表示に向いています。状況により、通常のテキストリンクなどと使い分けてください。
BOXメニュー表示の仕組み
作成から表示までの仕組みは以下の通りです。
![]()
![]()
それでは下記より、設定方法について解説していきます。
BOXメニューの設定方法
1.まずはメニューを作成する
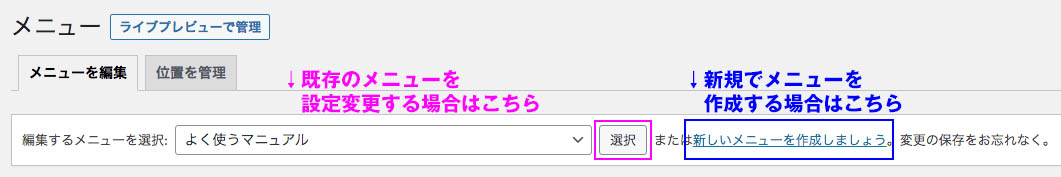
管理画面の 外観 > メニュー を開きましょう。
新規にメニューを作成する場合は、青色の四角で囲んだ「新しいメニューを作成しましょう」をクリック。メニューにわかりやすい名前をつけてください(英数字でも日本語でもOK。)
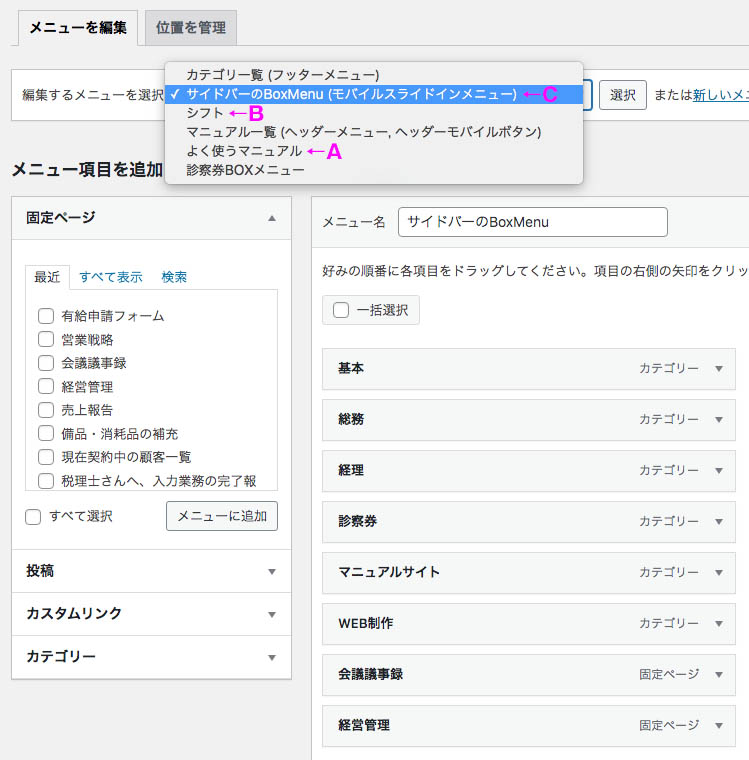
既存のメニューを編集する場合は、プルダウンから該当のメニューを選んで、ピンク色の四角で囲んだ「選択」ボタンをクリックしてください。

メニューとして表示させたい固定ページやリンク先を集めて、リスト化していきます。
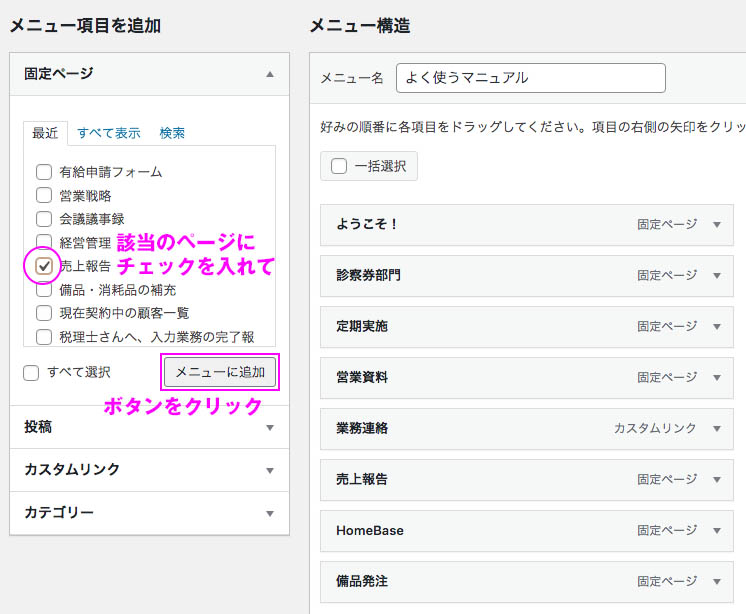
- リンク先が「固定ページ」の場合は、左側の「固定ページ」から該当のページを選んで追加してください。まだページが無い場合は、先に 固定ページ > 新規作成 から作っておいてください。

- リンク先が「投稿」の場合は、同様に左側の「投稿」から該当のマニュアル記事を選んで追加してください。
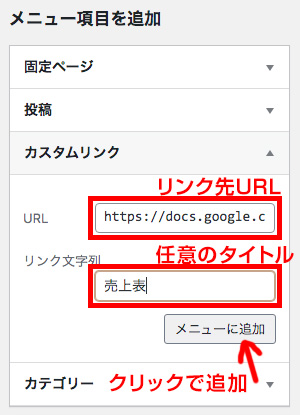
- GoogleスプレッドシートなどHomeBase外のページへ「外部リンク」を指定する場合は、下記の通り「カスタムリンク」にURLと文字列を入力して、追加してください。

- 特定の「カテゴリー」の新着記事リストへリンクしたい場合は「カテゴリー」から該当のカテゴリーを選んで追加してください。
2.アイコン画像や説明などを設定する
リスト化できたら、より詳細な設定をしていきます。
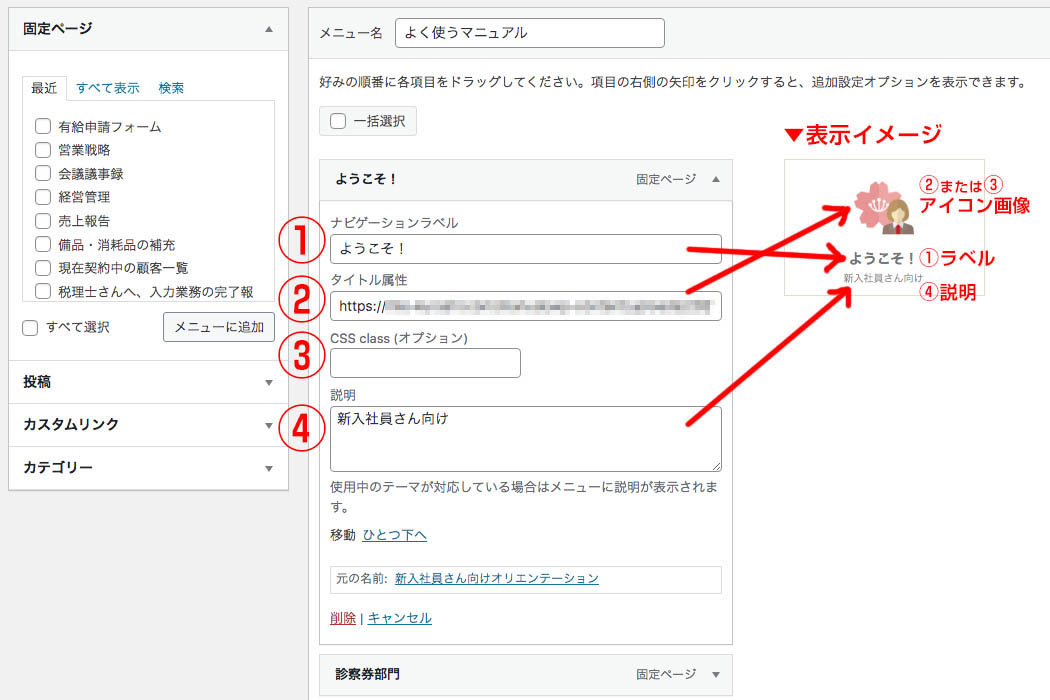
リスト項目の右側の矢印(▼)をクリックすると、追加設定オプションを表示できます。
下記画像のような項目と入力欄が出現するはずですが、もしも出ていない場合は、画面右上にある「表示オプション」をクリックし、「タイトル属性」「CSSクラス」などの項目にチェックを入れると出現するはずです。

上記画像で、入力項目と表示イメージ内の対応する部分を矢印で結びつけて説明していますので参考になさってください。
①「ナビゲーションラベル」は、BOXメニュー内で表示するメニュー名です。
たとえば上記画像では、実際は「新入社員さん向けオリエンテーション」というタイトルの固定ページへリンクを張っているのですが、メニューとして表示するには名前が長いので、「ようこそ!」という短いフレーズにしました。
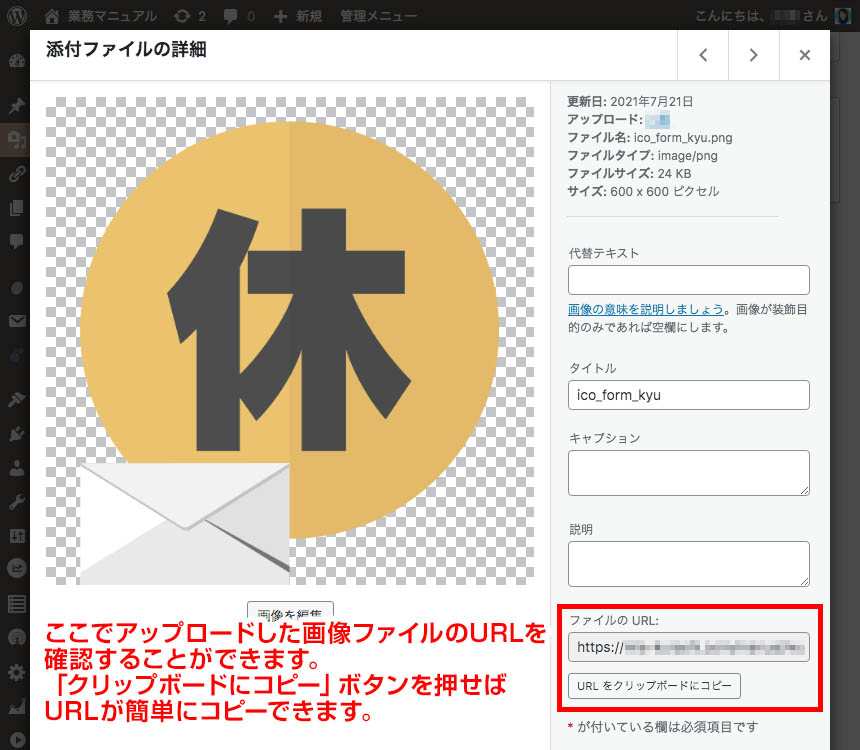
②「タイトル属性」は、BOXメニューにおいては、画像アイコンのURLを指定する欄となります。アイコンとして表示したい画像があれば、「メディア」に画像をアップロードし、URLをコピーしてこの欄にペーストしてください。


③「CSSクラス」は、BOXメニューにおいては、適当な画像アイコンが無い場合に、font awesomeのアイコンを指定する欄となります。たとえば、冒頭の画像でいうとBOXメニュー「B」のスケジュールや有給申請フォームの茶色のアイコンは、画像ではなくfont awesomeのアイコンを使って表示しています。
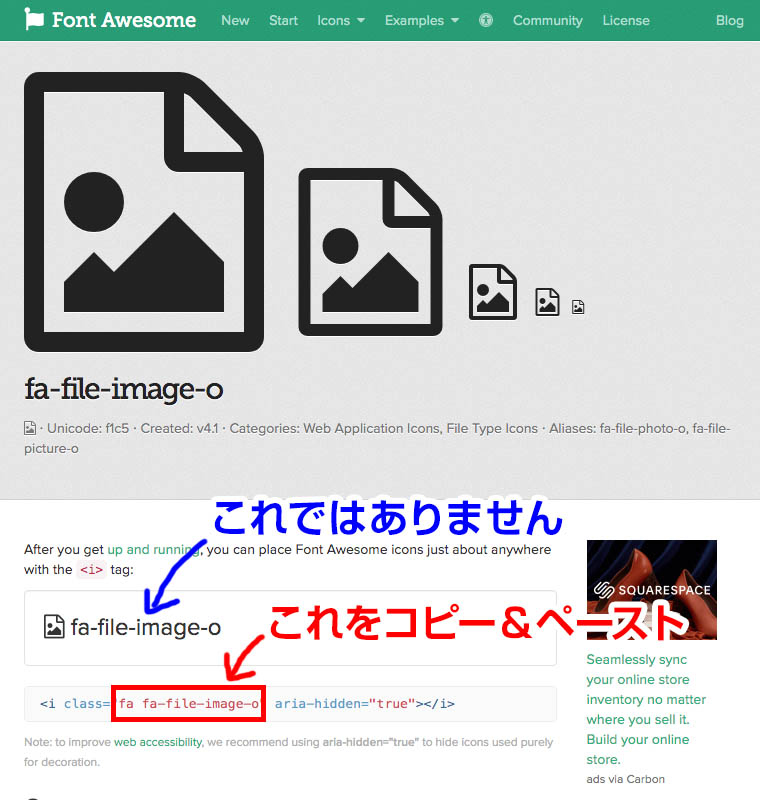
例えば、「 」という画像アイコンを表示したい場合、「CSSクラス」の欄に「fa fa-file-image-o」と入力すればOKです。

④「説明」には、「ナビゲーションラベル」のすぐ下にもう少し小さい文字でメニューの補足説明を入れられます。補足説明などにご使用ください。(設定しなくても構いません)

なお、4の倍数(または2の倍数)を超えた端数は左下に飛び出て表示されますので、見栄えは悪くなりますが、設定自体不可能というわけではありません。
また、一連のメニューの設定が完了したら、画面右下にある「メニューを保存」ボタンをクリックして保存するのを忘れないよう注意してください。
3.BOXメニューを表示させたい箇所にショートコードを記述する。
メニューの設定が完了したら、いよいよショートコードを使ってBOXメニューを表示します。
ショートコードは以下の通りです。
[box_menu name="表示させたいBOXメニューの名前"]
「表示させたいBOXメニューの名前」の部分を、あらかじめ 外観 > メニュー で編集した名前と一致させてください。
例えば冒頭の画像で表示しているBOXメニュー「A」は「よく使うマニュアル」、「B」は「シフト」、「C」は「サイドバーのBoxMenu」という名前でメニューを保存しています。

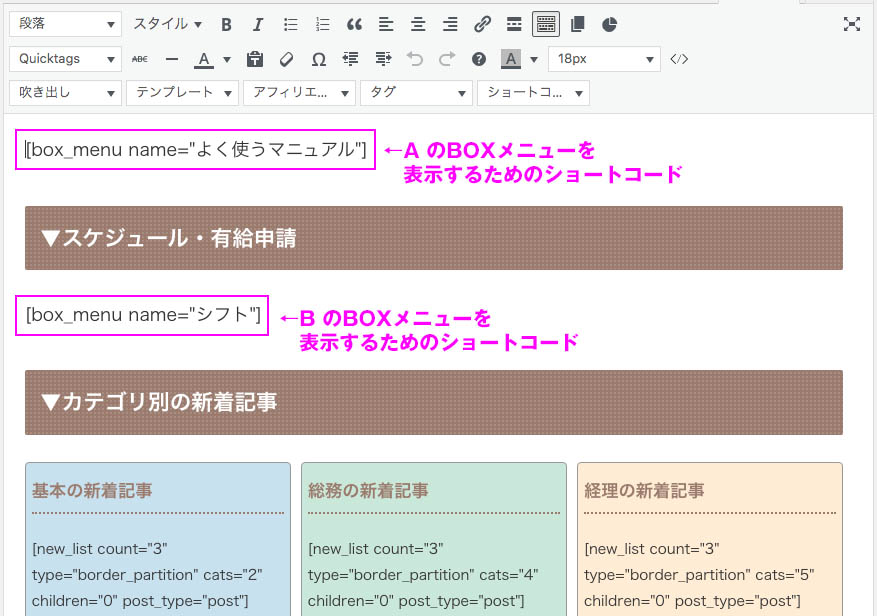
下記画像が、ショートコードを固定ページの本文に挿入した様子です。

「公開」または「更新」ボタンで記事を上書き保存すると、下記のように表示されます。