画像の表示設定を変更する
記事内に画像を埋め込むには?のマニュアル記事では、画像をHomeBaseにアップロードし、記事内に埋め込むまでの手順をお伝えしました。
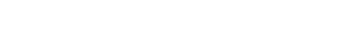
今回は、画像の埋め込み時の詳細な表示設定(配置、リンク先、サイズ)について解説します。

配置
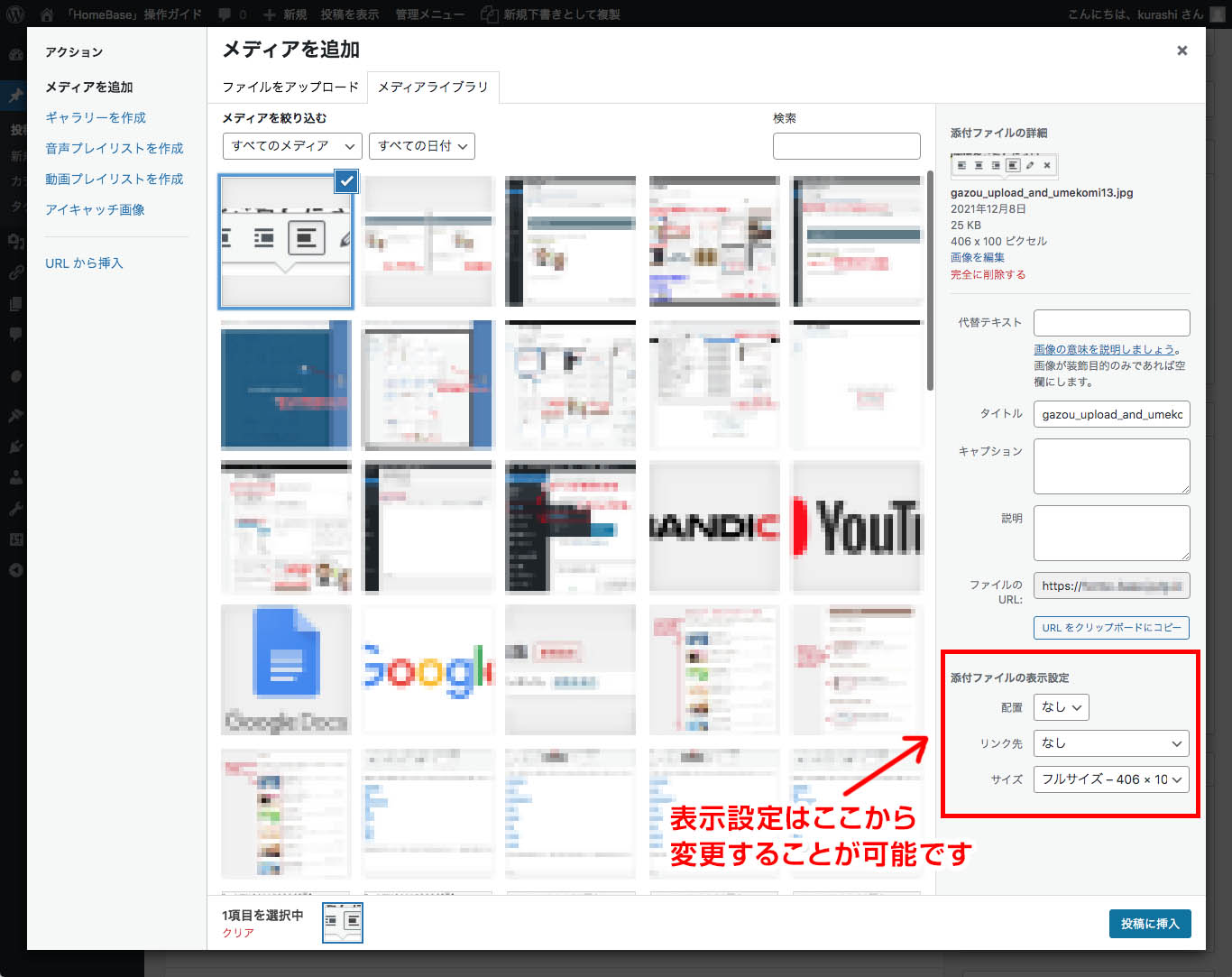
デフォルトでは「なし」となっています。特にこだわりがなければ「なし」のままでかまいません。
下記画像で、それぞれの配置プレビューを掲載していますので、参考になさってください。「左」もしくは「右」を選ぶと、テキストが画像の横に回り込みます。

リンク先
「なし」を選ぶとリンクは貼られません。単に画像として埋め込まれます。
「メディアファイル」を選ぶと、画像をクリックした時に、画像のみで単体表示させることができます。スマホ等の画面の小さい端末から記事を閲覧する場合、画像をタップしたのち、拡大して細かい文字などを読むことができるようになります。
「添付ファイルのページ」は、HomeBaseではあまり使用することはありません。
「カスタムURL」は特定のURLにリンクを貼ることが可能です。
例えば、画像をクリックするとフォームが開く、スプレッドシートが開くなどといった動作も可能になります。「URL」の欄に、リンクさせたいURLを入力すれば設定が可能です。
サイズ
画像のサイズは「サムネイル」「中」「フルサイズ」から選べます。
お好きなものを選んでください。
記事の編集画面上でも変更が可能です
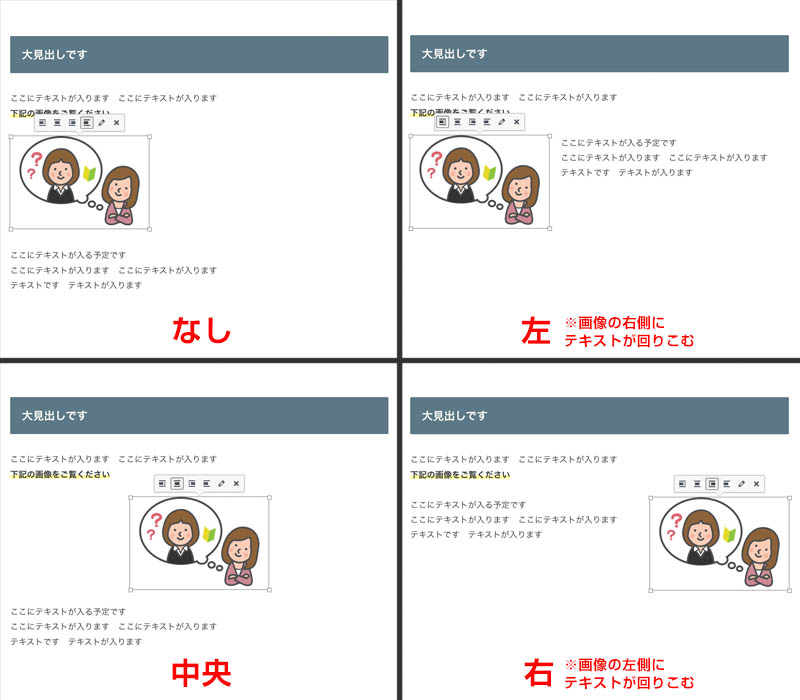
記事の編集画面上で画像をクリックすると、画像の真上または真下に、下記のようなメニューが出現します。

配置
アイコンのうち左側4つで、配置指定を行うことができます。

リンク先・サイズ
リンク先とサイズは、鉛筆のアイコンをクリックすることで編集画面が出現します。